Продолжение: (Часть 1, Часть 2, Часть 4)
В предпоследней статье по созданию магазина в Телеграм рассмотрим пользовательский интерфейс - это вывод категорий, отображение товара, добавление товара в корзину, управление корзиной, оформление покупки пошагово, вывод всех заказов.
Напомню, что мы тестируем возможности Телеграм как площадку для размещения своего рода интернет-магазина, поэтому функционал представленного примера очень минимален и навигация по чат-бот-магазину представлена не самая удобная. Вы можете добавить функционал или поменять тот который приведен в примере на свое усмотрение и без каких-либо ограничений.
* * *
Интерфейс пользователя
Изменился метод первого экрана после старта бота, на экран выводим сразу информацию по наличию категорий товаров, в случае их отсутствия выводим информацию об отсутствии товара в магазине. Также перед выводом обновляем или создаем запись в базе о пользователе, далее будем пополнять или обновлять информацию по мере путешествия пользователя по чат-боту.
<?php
/** Выводим приветственное слово
* @param $chat_id
*/
private function startBot($chat_id, $data)
{
// достаем пользователя из базы
$user = $this->pdo->prepare("SELECT * FROM bot_shop_profile WHERE user_id = :user_id");
$user->execute(['user_id' => $chat_id]);
// если такого пользователя нет в базе то пишем его туда
if ($user->rowCount() == 0) {
// добавляем пользователя
$newUser = $this->pdo->prepare("INSERT INTO bot_shop_profile SET
user_id = :user_id,
first_name = :first_name,
last_name = :last_name,
phone = :phone,
adress = :adress,
action = 'start'");
$newUser->execute([
'user_id' => $chat_id,
'first_name' => $data['message']['chat']['first_name'],
'last_name' => $data['message']['chat']['last_name'],
'phone' => '',
'adress' => '',
]);
} else {
// если пользователь есть то меняем ему действие
@$this->setActionUser("start", $chat_id);
}
// определяем приветственный текст
$text = $this->helloText;
// проверяем пользователя на админа
if ($this->isAdmin($chat_id)) {
$text .= "\n\n/admin";
}
// получаем категории из базы где категории не скрыты
$category = $this->pdo->query('SELECT * FROM bot_shop_category WHERE hide = 0');
// проверяем на количество категорий
if ($category->rowCount() > 0) {
// проходим циклом по полученным данным из базы
while ($row = $category->fetch()) {
// Добавляем кнопки для категорий
$buttons[][] = $this->buildInlineKeyBoardButton($row['name'], "showUserCategory_" . $row['id']);
}
} else {
// выводим инфу
$buttons = NULL;
$text .= "\nВ магазине ничего нет";
}
// отправляем привет
$this->sendMessage($chat_id, $text, $buttons);
}
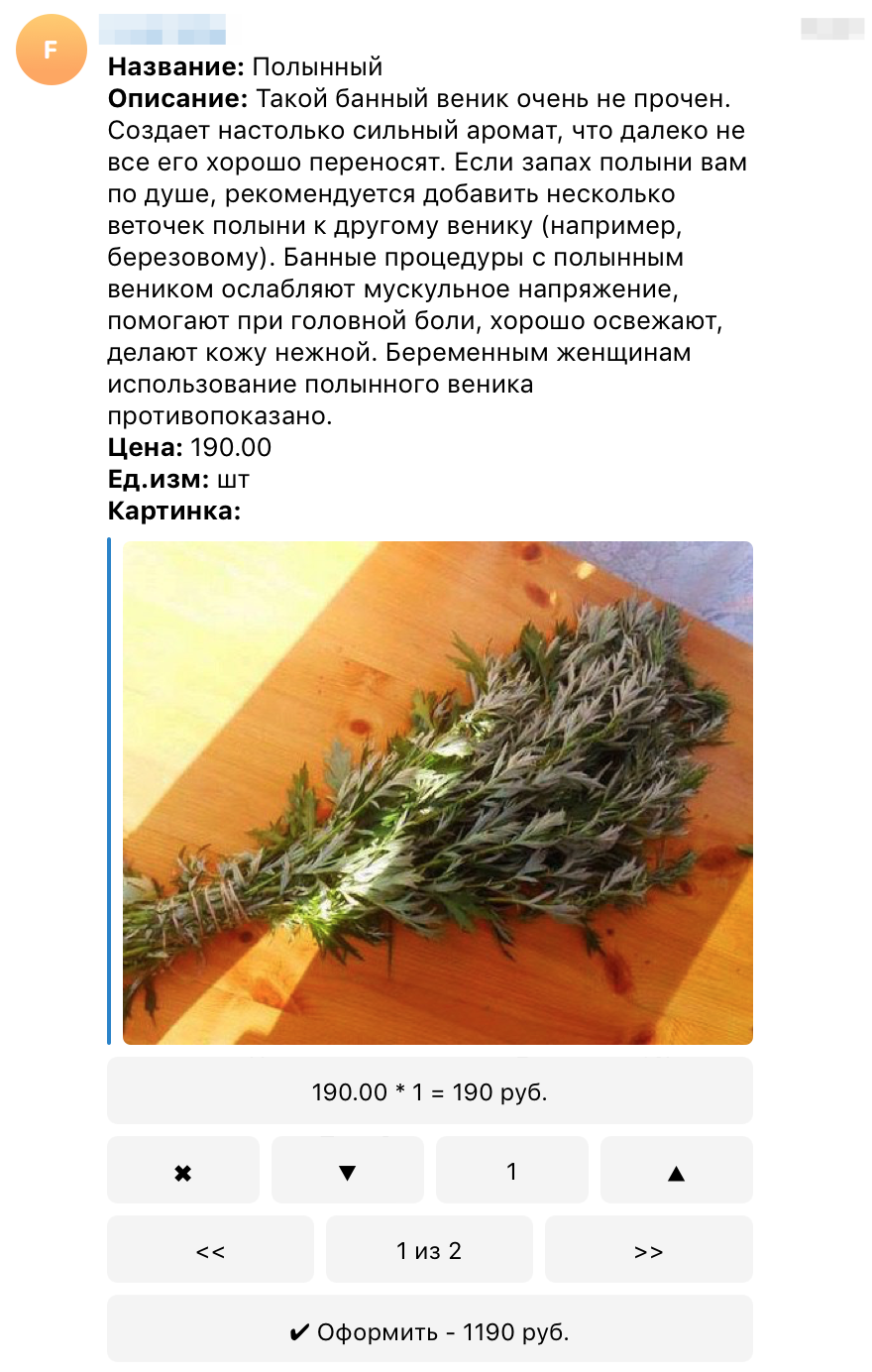
?>Просмотр категорий в пользовательской части отличается при администрировании, только отсутствием кнопок управления, а отображение товара дополнились кнопками добавления "В корзину", и если товар есть в корзине, то еще кнопкой "Перейти в корзину".

* * *
Управление корзиной
Самое интересное было это создавать управление корзиной. Необходимо было на одном экране учесть возможность:
- Добавить\убавить количество товара
- Возможность видеть количество выведенного на экран товара в корзине
- Возможность видеть расчет итого по выведенному на экран товару
- Удалить выведенный на экран товар из корзины
- Листать товары корзины если их больше одного
- Возможность перейти к оформлению заказа
- Возможность видеть сколько товаров в корзине и их общую стоимость
По итогу получилось 4 ряда кнопок.

* * *
Оформление заказа
При оформлении заказа была использована та же схема, что и при добавлении в админке товара. Также записываем текущее действие для понимания в какой метод для обработки направлять данные от пользователя. Для этого было добавлено дополнительное поле action в таблице shop_bot_profile.
После прохождения пошаговой процедуры получения минимально необходимых данных от пользователя, создаем запись в таблице shop_bot_order и перекачиваем товары из корзины в связную таблицу shop_bot_order_product, эти две таблицы так же были добавлены в процессе написания этой статьи.
CREATE TABLE IF NOT EXISTS `bot_shop_order` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`user_id` bigint(20) DEFAULT NULL,
`date` datetime DEFAULT NULL,
`status` int(1) DEFAULT '0',
`name` varchar(100) CHARACTER SET utf8 COLLATE utf8_unicode_ci DEFAULT NULL,
`phone` varchar(15) CHARACTER SET utf8 COLLATE utf8_unicode_ci DEFAULT NULL,
`adress` varchar(255) CHARACTER SET utf8 COLLATE utf8_unicode_ci DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
-- --------------------------------------------------------
CREATE TABLE IF NOT EXISTS `bot_shop_order_product` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`parent_id` int(11) DEFAULT NULL,
`product_id` int(11) DEFAULT NULL,
`product_count` int(3) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;После того как заказ был оформлен пользователю выводим его список заказов с возможностью навигации между ними.
* * *
Подводим итоги
В итоге нам получилось добиться интерфейса пользователя с минимально необходимыми возможностями с более-менее доступной навигацией. Весь код бота вы можете скачать и использовать или менять его на свое усмотрение.



Подскажите что делаю не так установил webhook, добавил категорию, товар.
Жму просмотреть товар выводить всю инф о товаре кроме картинки
В бд запись о товаре есть и картинка успешно загрузилась в папку img, вроде должен все отлично возвращать?
Версия php 7.1 ssl есть
Привет, были такие проблемы у самого Телеграма, тоже замечал.
Тестировал и с форматом картинки, через раз работало, но это как то у них разово было. Даже где то оф. новость читал, что были проблемы с отображением предпросмотра, но починили.
Здравствуйте понравился ваш код с разработкой магазина, не могли бы вы мне помочь в создании многоуровневом меню на InlineKeyboardButton, так как я только начал разбираться с API буду Вам очень признателен. Спасибо
Давайте попробуем, опишите задачу в бот обратной связи или через форму обратной связи.
Спасибо
Спасибо, ждем 4 части!
На этапе добавления фото товара, ошибка при добавления товара 1, что делать?
Ответил через бота Обратной связи.
[ проблема решена - ошибка в пути к директории для хранения добавленных файлов в формировании ссылки на предпросмотр ]
напишите пожалуйста где именно возникла ошибка в пути, аналогичная проблема с добавлением фото товара
В методе prepareProduct() нужно изменить формирование ссылки на предпросмотр картинки у товара
Было:
Стало:
Добрый день.
Хотелось бы увидеть пост о том как обрабатывать ответ от пользователя.
Например:
Бот : Куда оформить доставку?
Пользователь: Москва
Бот: укажите номер телефона
Пользователь : 8 (9***)***-****
Бот: ваше ФИО
Пользователь: Иванов
Бот: Доставка формле на на Иванова в г. Москва контактный номер 8 (9**)***-****
Этот функционал есть в исходниках бота, в этом цикле статей.
Подскажите, пожалуйста, новичку, а как воспользоваться этим кодом?
Я думал, просто создать нового бота в @botfaher, получить токен и username, получить ID Admina, арендовать домен, получит SSL сертификат, залить исходники бота на хостинг, создать базы данных, прописать в
private $db = '';
private $user = '';
private $pass = '';
Доступ к базе данных.
Именно такую информацию, встречал во многих статьях. Но похоже, что нужно делать не так.
Это приложение ничем не отличается от вашего видения его настройки.